38 chart js custom legend labels
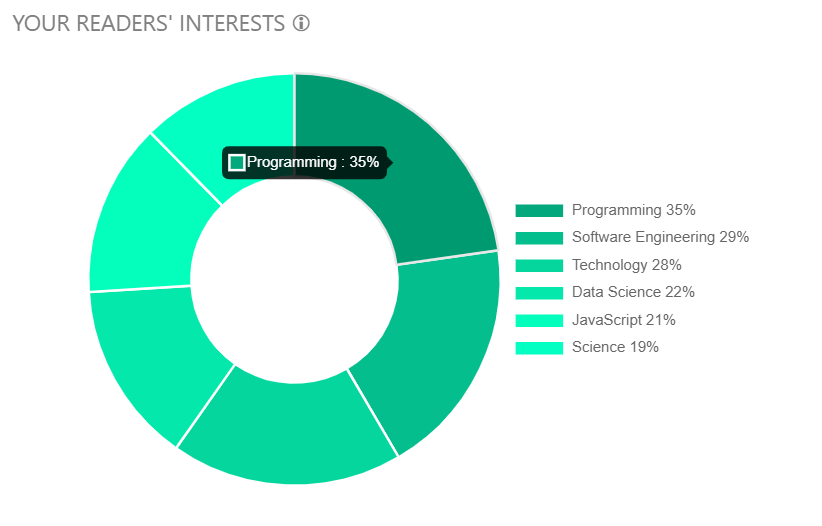
Essential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
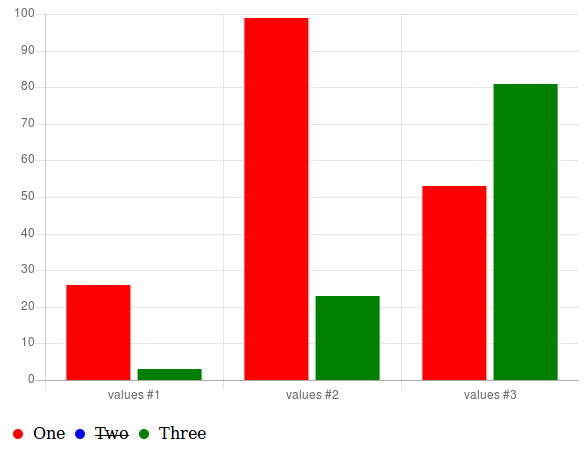
Legend | Chart.js Aug 03, 2022 · Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters.
Chart js custom legend labels
Line Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID C3.js | D3-based reusable chart library Multi arc gauge chart. v0.4.20 - 2018-02-11. Fix gauge chart with fullCircle option. v0.4.19 - 2018-02-10. Do not call resize functions when chart is hidden. Switched CI environment. Have license in minified bundle. Fixed a memory leak. v0.4.18 - 2017-09-14. point.focus.expand.r takes a function. Pie and donuts really handle data.order correctly. C3.js | D3-based reusable chart library Multiple line chart with multiple custom x. ... Custom Legend. Build custom legend. ... Update axis labels. View details » ...
Chart js custom legend labels. Legend – amCharts 5 Documentation Legend is a universal control that can be used on virtually any chart type, fed by series or other sources. This tutorial will cover common techniques of using a legend. C3.js | D3-based reusable chart library Multiple line chart with multiple custom x. ... Custom Legend. Build custom legend. ... Update axis labels. View details » ... C3.js | D3-based reusable chart library Multi arc gauge chart. v0.4.20 - 2018-02-11. Fix gauge chart with fullCircle option. v0.4.19 - 2018-02-10. Do not call resize functions when chart is hidden. Switched CI environment. Have license in minified bundle. Fixed a memory leak. v0.4.18 - 2017-09-14. point.focus.expand.r takes a function. Pie and donuts really handle data.order correctly. Line Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID

















![펌] TIP - chartjs custom Legend : 네이버 블로그](https://dthumb-phinf.pstatic.net/?src=%22https%3A%2F%2Fimg1.daumcdn.net%2Fthumb%2FR800x0%2F%3Fscode%3Dmtistory2%26fname%3Dhttps%253A%252F%252Ft1.daumcdn.net%252Fcfile%252Ftistory%252F99D6533A5C357A8912%22&type=ff500_300)
















Post a Comment for "38 chart js custom legend labels"